You can now run autolaunched flows automatically in the background when the input values associated with screen actions change. Previously, the only way to trigger a screen action was with the click of a button by using the Action Button component. The output can be displayed on the same screen, so your users can see the results of their actions on the same screen without clicking any buttons
How: In Flow Builder:
- Create and activate an autolaunched flow that retrieves data and saves that data in output variables
- Create a screen flow and add a Screen element
- Add a screen action and select the autolaunched flow that you created. Configure the screen action, and set input values
- Add another component to the screen element that uses the output of the autolaunched flow. To use the output from the autolaunched flow, in the screen component’s input, select the autolaunched flow, then Results, and finally the output variable from the autolaunched flow. Only the variables that were marked as Available for output are available
- Save and run the flow
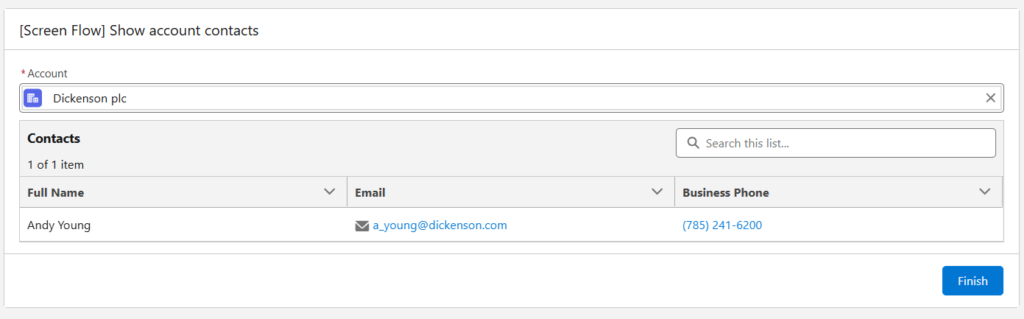
Example: Build a flow that will show all contacts for a selected account record
- Create and activate an autolaunched flow that retrieves all contacts for an account and return the list of contacts
- Create a Screen flow and add a screen element to it
- Add a Lookup component so that users can select an account record
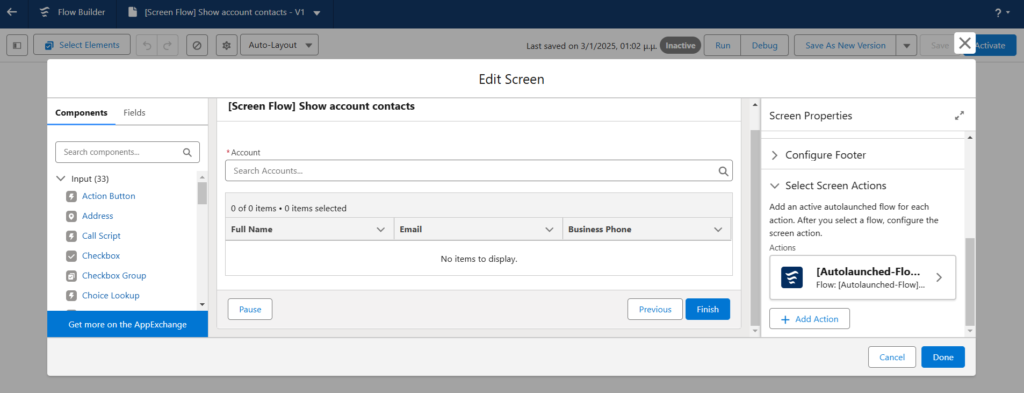
- Add the activated autolaunched flow as a screen action and set the input values so the autolaunched flow will run when the input values for the Lookup component change
- Add a Data Table component with source collection the autolaunched flow output and add the Full Name, Email, and Business Phone as the data table columns. The output of the autolaunched flow automatically populates the Data Table when the lookup value changes

At run time, when your user selects an account, they automatically see all the contacts for that account on the same screen—no button clicks required